Layout
The theme is configured with the <Layout> component. You should pass your
config options as Layout’s props, for example:
import { Layout } from 'nextra-theme-docs'
export default function MyLayout({ children, ...props }) {
return (
<html lang="en">
<body>
<Layout
logo={<b>Project</b>}
docsRepositoryBase="https://github.com/shuding/nextra/tree/main/docs"
>
{children}
</Layout>
</body>
</html>
)
}Detailed information for each option is listed below.
Docs Repository
Set the repository URL of the documentation. It’s used to generate the “Edit this page” link, the “Feedback” link and “Report of broken link” on not found page.
| Option | Type | Description |
|---|---|---|
| docsRepositoryBase | string | URL of the documentation repository. Default: "https://github.com/shuding/nextra" |
Specify a Path
If the documentation is inside a monorepo, a subfolder, or a different branch of
the repository, you can simply set the docsRepositoryBase to the root path of
the app/ (App Router) folder of your docs. For example:
<Layout docsRepositoryBase="https://github.com/shuding/nextra/tree/main/docs">
{children}
</Layout>Then Nextra will automatically generate the correct file path for all pages.
Dark Mode and Themes
Customize the theme behavior of the website.
| Option | Type | Description |
|---|---|---|
| darkMode | boolean | Show or hide the dark mode select button. Default: "true" |
| nextThemes | object | Configuration for the next-themes package. Default: { attribute: 'class', defaultTheme: 'system', disableTransitionOnChange: true, storageKey: 'theme' } |
MDX Components [!TODO]
Provide custom MDX components to
render the content. For example, you can use a custom pre component to render
code blocks.
| Option | Type | Description |
|---|---|---|
| components | Record<string, React.FC> | Custom MDX components |
Edit Link
Show an “Edit this page” link on the page that points to the file URL on GitHub (or other places).
| Option | Type | Description |
|---|---|---|
| editLink | string | ReactElement | null | Content of the edit link. Default: "Edit this page" |
editLink to null.Feedback Link
The built-in feedback link provides a way for users to submit feedback about the documentation. By default, it’s a link that points to the issue creation form of the docs repository, with the current website title prefilled: example.
| Option | Type | Description |
|---|---|---|
| feedback.content | string | ReactElement | null | Content of the feedback link. Default: "Question? Give us feedback →" |
| feedback.labels | string | Labels that can be added to the new created issue. Default: "feedback" |
To disable it, you can set feedback.content to null.
I18n
Options to configure the language dropdown for the i18n docs website.
| Option | Type | Description |
|---|---|---|
| i18n[number].locale | string | Locale from i18n.locales field in next.config file |
| i18n[number].name | string | Locale name in dropdown |
Last Updated Date
Show the last updated date of a page. It’s useful for showing the freshness of the content.
| Option | Type | Description |
|---|---|---|
| lastUpdated | ReactElement | null | Component to render the last updated info. Default: <LastUpdated /> |
Toggle Visibility
You can toggle visibility of the last update date on the specific pages by setting theme.timestamp property in the _meta.js file:
export default {
'my-page': {
theme: {
timestamp: false // Hide timestamp on this page
}
}
}Navigation
Show previous and next page links on the bottom of the content. It’s useful for navigating between pages.
| Option | Type | Description |
|---|---|---|
| navigation | boolean | object | Enable or disable navigation link. Default: true |
| navigation.prev | boolean | Enable or disable the previous page link |
| navigation.next | boolean | Enable or disable the next page link |

<Layout
navigation={{
prev: true,
next: true
}}
>
{children}
</Layout>The above is also equivalent to navigation: true.
Toggle Visibility
You can toggle visibility of the navigation on the specific pages by setting theme.pagination property in the _meta.js file:
export default {
'my-page': {
theme: {
pagination: false // Hide pagination on this page
}
}
}Page Map [!TODO]
Search [!TODO]
Sidebar
| Option | Type | Description |
|---|---|---|
| sidebar.autoCollapse | boolean | If true, automatically collapse inactive folders above defaultMenuCollapseLevel |
| sidebar.defaultMenuCollapseLevel | number | Specifies the folder level at which the menu on the left is collapsed by default. Default: 2 |
| sidebar.toggleButton | boolean | Hide/show sidebar toggle button. Default: true |
Menu Collapse Level
By default, the sidebar menu is collapsed at level 2. You can change it by
setting sidebar.defaultMenuCollapseLevel to a different number. For example,
when set to 1, every folder will be collapsed by default and when set to
Infinity, all nested folders will be expanded by default.
If sidebar.autoCollapse is set to true, then all folders that do not contain
an active/focused route will automatically collapse up to the level set by
sidebar.defaultMenuCollapseLevel. e.g. if defaultMenuCollapseLevel is 2,
then top-level folders will not auto-collapse.
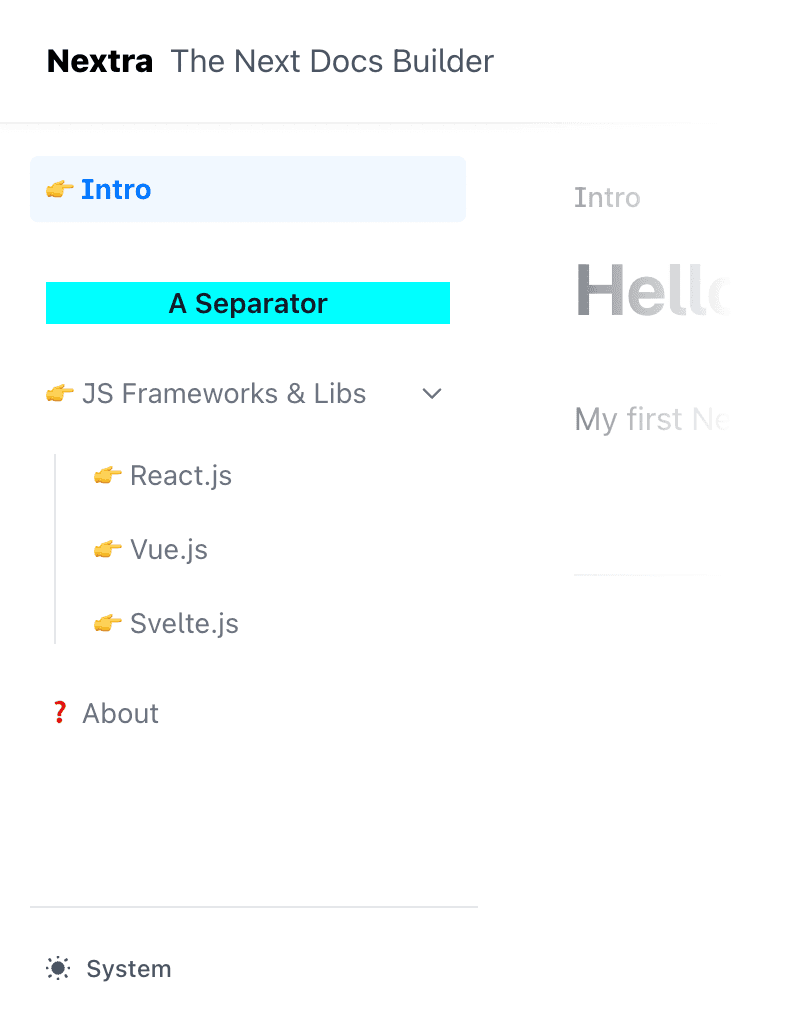
Customize Sidebar Content
Together with the Separators item, you can customize how the sidebar content is rendered by using JSX elements:
export default {
index: 'Intro',
'--': {
type: 'separator',
title: (
<div className="flex items-center gap-2">
<MyLogo />
{children}
</div>
)
},
frameworks: 'JS Frameworks & Libs',
about: 'About'
}
Toggle Visibility
You can toggle visibility of the <Sidebar> on the specific pages by setting theme.sidebar property in the _meta.js file:
export default {
'my-page': {
theme: {
sidebar: false // Hide sidebar on this page
}
}
}Theme Switch
| Option | Type | Description |
|---|---|---|
| themeSwitch | { light: string; dark: string; system: string } | Translation of options in the theme switch. Default: { light: 'Light', dark: 'Dark', system: 'System' } |
You are able to customize the option names for localization or other purposes:
<Layout
themeSwitch={{
dark: 'Темный',
light: 'Светлый',
system: 'Системный'
}}
>
{children}
</Layout>Table of Contents (TOC) Sidebar
Show a table of contents on the right side of the page. It’s useful for navigating between headings.
| Option | Type | Description |
|---|---|---|
| toc.backToTop | string | ReactElement | null | Text of back to top button. Default: "Scroll to top" |
| toc.extraContent | string | ReactElement | null | Display extra content below the TOC content |
| toc.float | boolean | Float the TOC next to the content. Default: true |
| toc.title | string | ReactElement | null | Title of the TOC sidebar. Default: "On This Page" |
Floating TOC
When enabled, the TOC will be displayed on the right side of the page, and it will be sticky when scrolling. If it’s disabled, the TOC will be displayed directly on the page sidebar.
Toggle Visibility
You can toggle visibility of the <TOC> on the specific pages by setting theme.toc property in the _meta.js file:
export default {
'my-page': {
theme: {
toc: false // Hide toc on this page
}
}
}